Создание постраничной навигации
Уровень: Начинающий
Задача по HTML и CSS: создайте простую постраничную навигацию
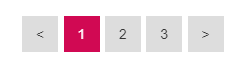
- Элементы навигации должны быть по центру
- Размер элементов навигации 40х40
- Фон элементов навигации #ddd, цвет текста #333, текст по центру по двум осям
- Фон элементов навигации при наведении #ccc
- Фон активного элемента навигации #d10953, цвет текста #fff
- Расстояние между элементами навигации 6px
- Для создание стрелок используйте специальные символы HTML

Результат
See the Pen Стилизация checkbox by Dmitry Valak (@dmitryvalak) on CodePen.
Если хотите поделиться своим решением, используйте сайты типа codepen.io и оставляйте ссылку в комментарии
Обсуждение (8)
Войдите или зарегистрируйтесь для того чтобы оставлять комментарии
Благодаря чтению вашего кода , я начал лучше планировать свой код.