Создание формы регистрации
Уровень: Начинающий
Задача по HTML и CSS: создайте форму регистрации используя HTML и CSS
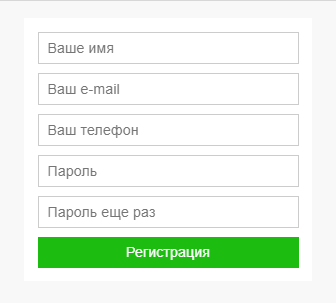
Создайте простую форму регистрации как на изображении ниже:

- Цвет фона страницы #f8f8f8;
- Размер формы 320px, внутренний отступ 15px, фон #fff;
- Цвет границ input #ccc;
- Цвет фона кнопки #1cbc11;
- Цвет фона кнопки при наведении #14a20a;
Результат
See the Pen Стилизация checkbox by Dmitry Valak (@dmitryvalak) on CodePen.
Если хотите поделиться своим решением, используйте сайты типа codepen.io и оставляйте ссылку в комментарии
Обсуждение (8)
Войдите или зарегистрируйтесь для того чтобы оставлять комментарии
Sergii
https://codepen.io/sergii_tytarenko/pen/dyYJQqq
Yevhenii Dodiak
Дмитрий , спасибо Вам большое за время уделённое для поставки задач , также за решение и результат. Мне очень важно то, что Вы делаете . Благодарю !
-
Дмитрий ВалакРад что вам нравится!
nosia
https://codepen.io/nosia/pen/VwMNaaw
-
nosiahttps://codepen.io/nosia/pen/rNpXjRK
-
nosiahttps://codepen.io/nosia/pen/RwBXWLv
-
Александр
https://alexsash888.github.io/form/
Anatoliy Nosenko
https://codepen.io/nosia80/pen/eYojrPE