Работа с позиционированием. Создание модального окна
Уровень: Начинающий
Задача по HTML и CSS: Работа с позиционированием - создание модального окна
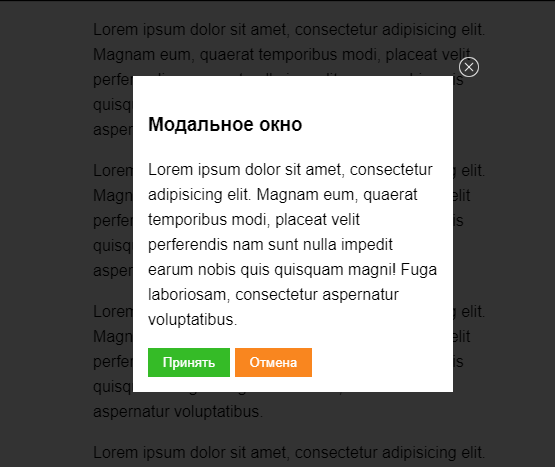
Скачайте файлы задания и создайте модальное окно, как на изображение, которое вы видите под заданием. После выполнения сравните с результатом.
- После блока с классом text создайте блок с классом modal
- В блоке с классом modal добавьте заголовок третьего уровня и напишите текст "Модальное окно"
- После заголовка в модальном окне добавьте абзац с произвольным текстом, можете использовать сайт-генератор случайного текста lipsum.com
- После абзаца добавьте две кнопки используя тег button с типом button
- В первой кнопке напишите текст "Принять", а во второй кнопке напишите текст "Отмена"
- Первая кнопка будет с классами btn и success, вторая с классами btn и cancel
- Создайте еще одну обычную кнопку, в которой вместо текста будет изображение, которое находится в папке img и задайте ей класс modal-close
- Переходим в CSS и стилизуем модальное окно. Ширина модального окна 320px, цвет фона белый, внутренний отступ 15px со всех сторон, позиционирование фиксированное. Позиция сверху 75px и по горизонтали по центру (используйте left: 50%; и отрицательный margin-left равный 1/2 ширины модального окна).
- Размер кнопки modal-close 20x20, кнопка должна выходить за пределы модального окна относительно его. Используйте отрицательные значения top, right равные размеру кнопки
- Кнопки success и cancel - должны идти в строку, иметь внутренний отступ сверху и снизу по 7px, слева и справа по 15px, шрифт и размер как у body. Фон кнопки success - #35bb27, а кнопки cancel - #f9861f, цвет текста белый.
- Перед модальным окном создайте блок с классом mask, фон которой должен быть черным с непрозрачностью 80%. Маска должна быть фиксированной, на всю ширину и высоту, перекрывать контент, но не модальное окно.
- Дополнительно: Попробовать переделать структуру модального окна используя flexbox. Блок модального окна на всю ширину и высоту с фоном как у маски, внутри контент модального окна со стилями как у modal. При помощи свойств флексбоксов выравниваем контент модального окна по центру по горизонтали. Смотрите результат реализации во втором примере. Данный способ реализации немного проще, гибче и предпочтительней. Но первый способ нужен для практики.

Результат
See the Pen Работа с позиционированием. Создание модального окна 1 by Dmitry Valak (@dmitryvalak) on CodePen.
See the Pen Работа с позиционированием. Создание модального окна 2 by Dmitry Valak (@dmitryvalak) on CodePen.
Если хотите поделиться своим решением, используйте сайты типа codepen.io и оставляйте ссылку в комментарии
Обсуждение (7)
Войдите или зарегистрируйтесь для того чтобы оставлять комментарии
крестик закрывает окно
https://codepen.io/nosia80/pen/rNbGOjo